STEP 1Adding a Page to your Menu
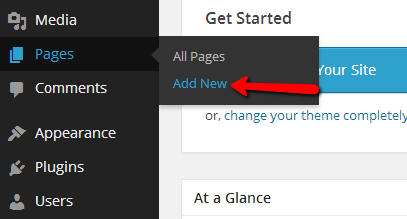
In order to directly add a page to your navigation menu you will need to fist login into your WordPress admin area and navigate to Pages>Add New.

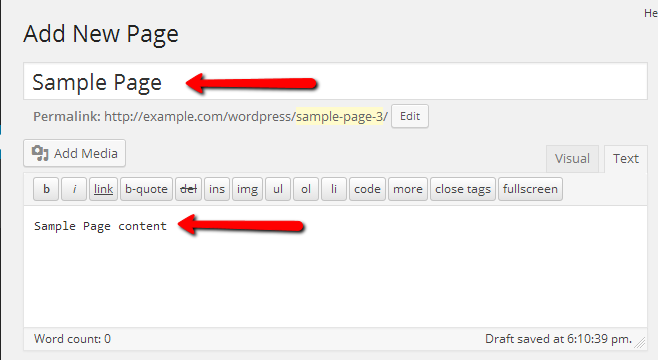
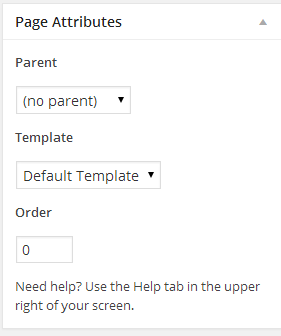
One you fill the Tittle of your page and the content which should be presented on the page you will reach the part where you will need to configure the “Page Attributes” block.

For the purpose of this tutorial we will use the “Sample Page” Tittle and also the “Sample Page content” as a Content for our new page.
The attributes for the new page depend entirely on the way you would like that page in particular being displayed in the navigation menu. For example if the page should the top level of the menu (e.g. it should not be a child page) you should set the value of the “Parent” field to “(no parent)”.

The order is also something you would be paying attention to. It represents the position this page will have in your navigation menu. For example if you would like the new page to be displayed as the first item in the menu make sure that the value of the Order field is set to 0 as 0 is the starting position for the items on your menu.
Once you publish the page with Public Visibility the page will be displayed in the navigation menu as the first item.
Of course not always the pages you are adding should be displayed as parent menu items. Instead if you would like to add a child type of page or a Submenu item you will need to specify that the page you are adding or modifying should have a parent page.
STEP 2Adding a Child Page to your Menu
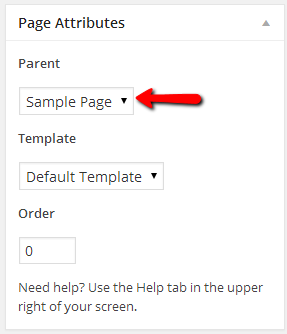
For the purpose of adding a submenu item or creating a child page we will add a new page called “Sample Page Child” with a tittle “Sample Page Child” and Parent “Page Attribute” set to “Sample Page” which is the page (menu item) we have added earlier in this tutorial.

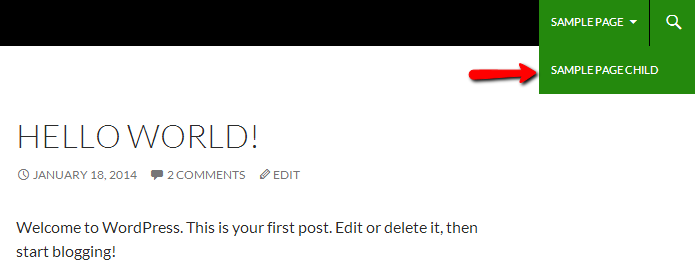
After you publish that page and check your website you will notice how a small arrow has appeared next to the Sample Page menu item and if you hover over that menu item you will notice how the submenu with the child page appears.
Repeating this action for all of the pages you would like to appear in the main navigation menu for your website will allow you easily and conveniently to build a good looking menu easing the navigation for your users between the pages of your website.