The widgets in WordPress can be reviewed as blocks which are usually added to the sidebars your theme supports. The contents displayed in these blocks are usually related to the functionality of the widget which is predefined in the supported widgets by the theme you are using.
This tutorial will show you how to manage the widgets your website is using in quite an easy and convenient way using the admin area of your WordPress website.
STEP 1Widgets page overview
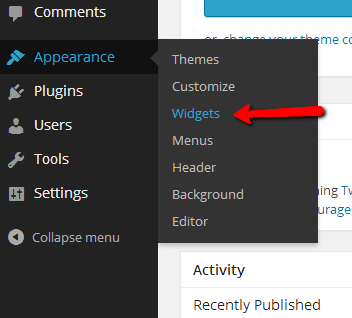
By default WordPress will provide you with many useful widgets which you can review by logging into your WordPress admin area and navigating to Appearance > Widgets.

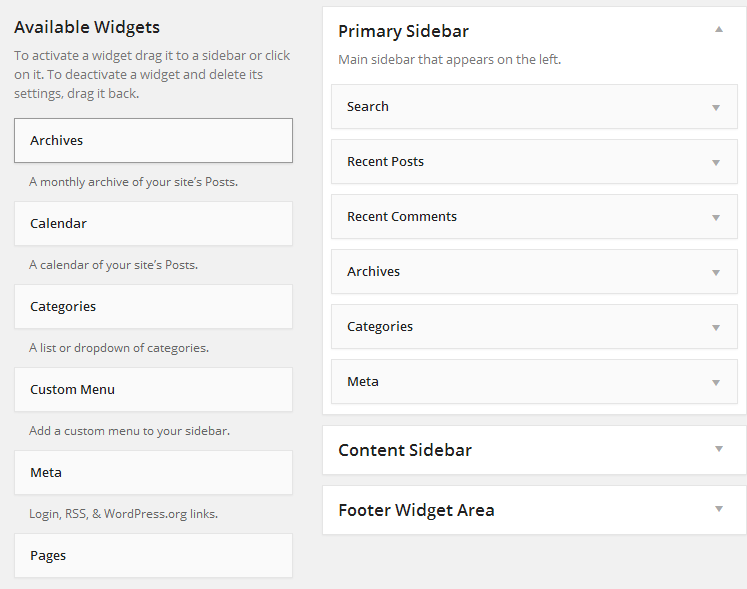
At the page you will be redirected to you will notice that the “Available Widgets” are displayed in the left part of the page and the Sidebars where you will need to drag and drop the widgets are displayed in the right side of the screen.

The first thing you will need to know is how to actually activate a widget on your website. For this purpose you will need to understand the sections on this particular page.
- Available Widgets - This section serves for presenting you with the actual widgets your theme support like for example the following widgets:
- Archives
- Calendar
- Categories
- Custom Menu
- Meta
Bellow the name of each widget you will find a brief description related to the content displayed by the particular widget.
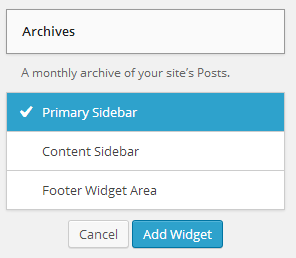
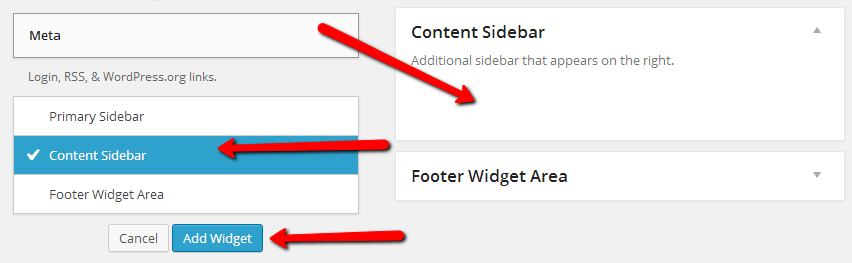
If you click on the widget you will be presented with the sidebars you are allowed to add this widget to.

- Inactive Widgets – This section is preserver for the widgets you are actually removing from your sidebar sections, however for which you would like to preserve the settings you have chosen fo the particular widget.

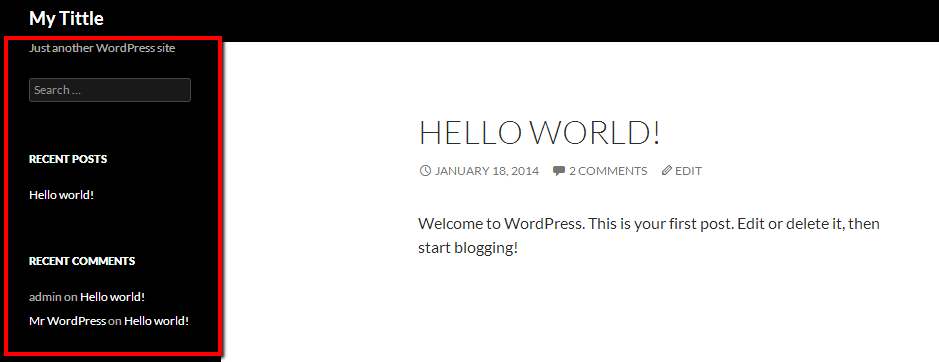
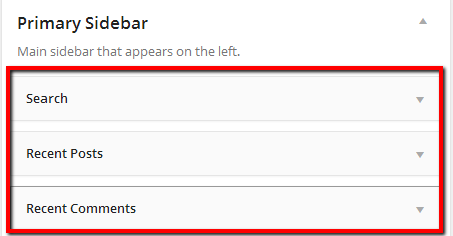
- Primary Sidebar – The sidebar which is displayed in the left part of your website template. Considering the fact that for this tutorial we are using the “Twenty Fourteen” template this sidebar is located right below the tittle for your website.

As you can see there are already added widgets to this sidebar in your admin area.

If you match the elements displayed on the sidebar of your website and the widgets added to the same sidebar in your admin area you will be able to understand how the widgets work.
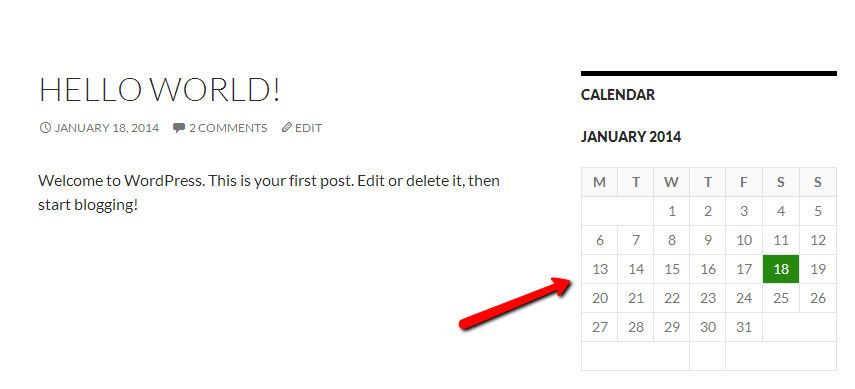
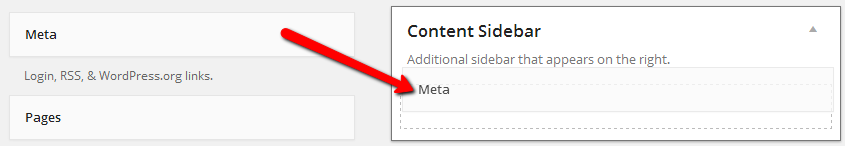
- Content Sidebar – This sidebar is the one displayed at the right part or directly next to the content displayed on your pages. By default this Sidebar will be empty, however in order to illustrate how the widgets in this sidebar are displayed we will add a single Calendar widget to it.

Once the widget is added to that sidebar you should check the homepage of your website.

As you can see the Calendar widget has been displayed.
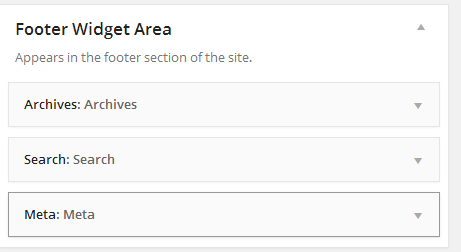
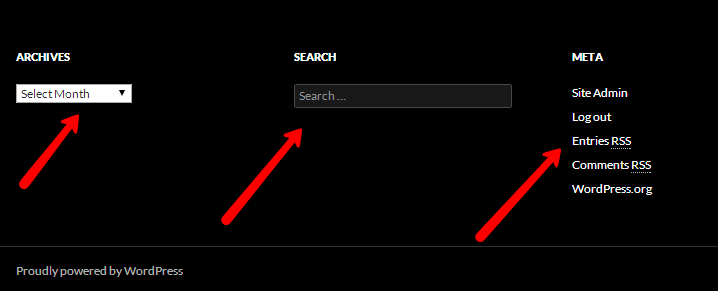
- Footer Widget Area – This section is for the widgets displayed on your footer. By default it will be empty however for the purpose of this tutorial we will add the Archives, Search and Metawidgets to it.

Next if you check your website you will notice that the new widgets have appeared already in the footer of your website.

Now that we know how the different widget areas are distributed over your theme we will illustrate how the actual process of adding widgets takes place.
STEP 2Adding a widget to your page
If you access again the Appearance>Widgets page you will be presented again with a list for all of the widgets your theme support in the left and also the widget areas in the right.
In order to add a widget to certain area (Sidebar) from the supported you can either drag and drop a widget:
Or you can simply click on a widget so the available areas can be listed below the widget and then click on the location where you would like the widget displayed at:
With this action you will be able to successfully add a widget to your sidebars. Note however that once a widget is added you will need to configure the widget content. For each widget this content is different and you should configure it depending entirely on your needs. The common element however in this configuration will be the Title of the widget which you will need to specify for each widget you are using.
Congratulations! You can now fully manage the widgets on your website!