A map added to your website can server for easily showing a location to your users based on the map service provided by Google Maps. This tutorial will show you how to generate the code required for the map to be shown and also how to exactly implement the map code on your website in order for the map to be displayed.
Since we will be using widgets in this tutorial you should consider reading our tutorial for managing the widgets on your website.
STEP 1Generating the code for your map
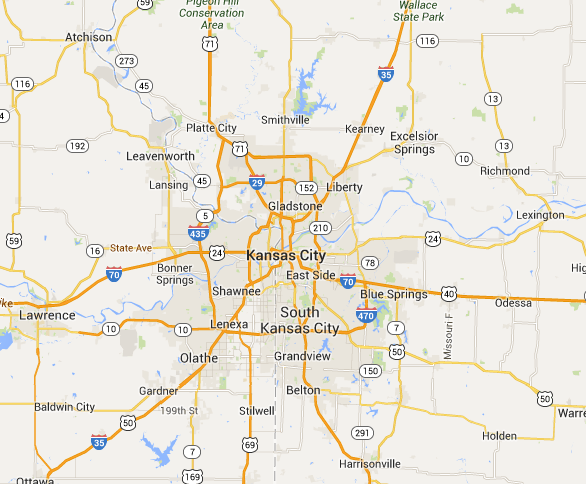
In order for the map code to be generated you should visit the official Google Maps page and find the location you would like to show on your website. For the purpose of this tutorial we will use the map for Kansas City, Kansas, USA.

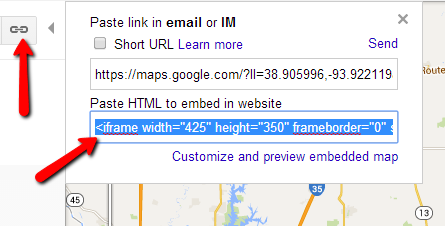
Once you find the location you need please use the “Link” icon from the Google Maps interface in order for the available links to be shown.

You will need to copy the code under the “Paste HTML to embed in website” textbox so you can have the code you will be embedding into your website.
STEP 2Adding the code to your WordPress application
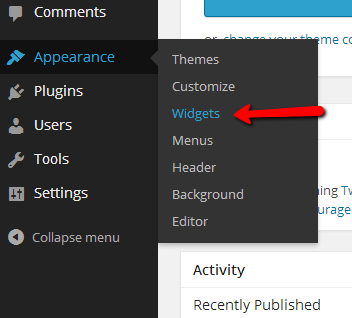
Once you have that code you will need to login into your WordPress admin area and navigate toAppearance > Widgets.

Once you are landed on the widgets’ home page you will need to determinate where you would like the map to be shown considering the supported locations for your widgets. In our case the supported areas are:
- Primary Sidebar
- Content Sidebar
- Footer Widget Area
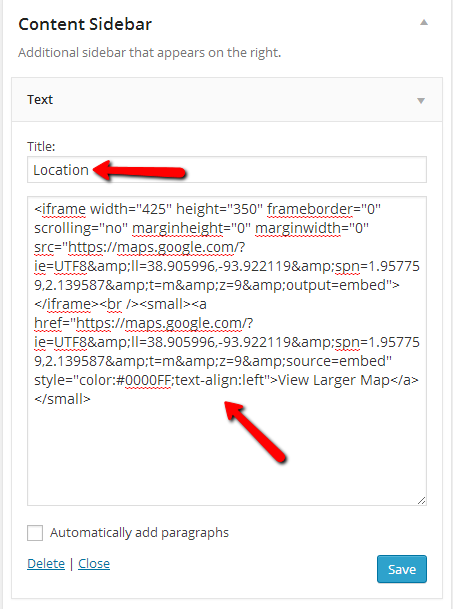
Now simply ad a Text type of widget to the specific sidebar or area you would like the map displayed at. For example let’s display the map into the “Content Sidebar” area. For this purpose we are adding a Text type of widget.

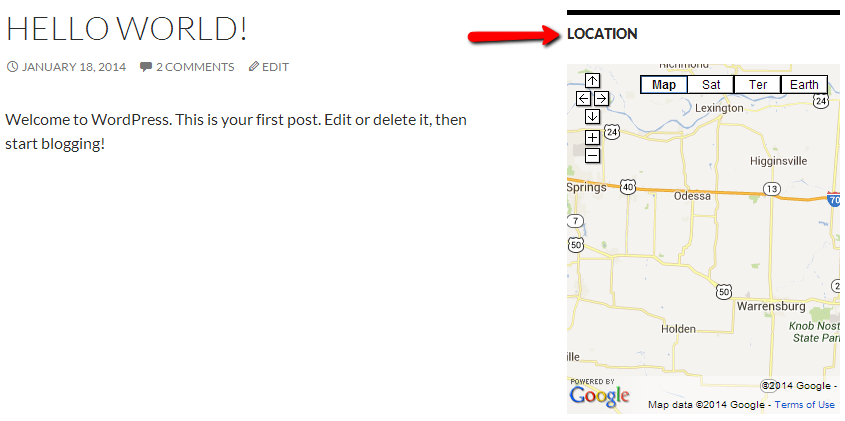
In order for the widget to become active you will need to put a tittle and also to paste the already copied map code (from Google Maps) in the Widget’s content area as shown above. As soon as you are ready simply click on the “Save” button and your widget will be saved and also your map will be displayed on your website.
Congratulations! You have successfully added Google Map service to your website!